Download Svg Images Are Not Supported By Older Browsers - 248+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-158.blogspot.com/2021/04/svg-images-are-not-supported-by-older.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Are Not Supported By Older Browsers - 248+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Are Not Supported By Older Browsers - 248+ Best Quality File That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg spec is extensive and no browser currently supports the entire spec.

Download Liner - SVG Animation for Elementor Nulled - Nulled from img.merkulov.design
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Are Not Supported By Older Browsers - 248+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Include the modernizer javascript in the head and make sure it includes svg detection. Not all browsers may yet fully support this, to test it in the browsers you plan. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. These browsers need adobe's svg viewer plugin to display the image. The svg spec is extensive and no browser currently supports the entire spec. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. Still plenty of people do not surf the html and svg files. Modern browsers make no difference whether an image is in svg, png or yet as older versions of ie know neither svg as a format nor as an element they will simply ignore it. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Svg Images Are Not Supported By Older Browsers - 248+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Images Are Not Supported By Older Browsers - 248+ Best Quality File Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. If your template includes svg, these browsers will throw an error along the following lines:
It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
This is necessary in older browsers not capable of displaying svg natively. SVG Cut Files
Font Squirrel | Clear Sans Font Free by Intel for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
Zero-Click Video Call Conference + Schedule Free Trial ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Why support older browsers? - DEV for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Font Squirrel | Magenta Font Free by BambooTypes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
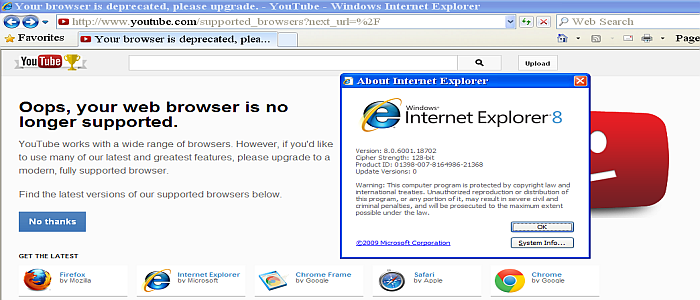
Old IE8 Browser from Microsoft - ie8 Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
Artikkeli | Kauhajoki-lehti for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
Font Squirrel | Domine Font Free by Impallari Type for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
2021 Grad | The Craft Chop for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Old Man Calling Customer Service Cartoon Vector Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Bulk Powders, BP Pro, Bulk Blends & Foods - High quality ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
Cross-Browser SVG Text-Paths Without JavaScript — Even In ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
The embed Element The embed element is supported by old ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools.
fukahire (ruinon), inugami korone, hololive, highres, :d ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec.
Browser Security Software for Enterprise | Secure your web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools.
And Then One Day There Was You Baby Feet Birth ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
Sunshine POS Unsupported Browser for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Plastiq | Browser Not Supported for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
Migration from Legacy WebClient to UCI - Ribbon Button ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
GELID Solutions | Support for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. The svg spec is extensive and no browser currently supports the entire spec.
Your Browser Does Not Support The Video Tag - Angry Boy ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec.
Close for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Download From the svg examples i have seen for power bi, i believe that the element must have an xmlns attribute, which is normally set to '. Free SVG Cut Files
Animating SVG with CSS - LogRocket | Svg animation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Browser Security Software for Enterprise | Secure your web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
Old Internet Explorer Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Font Squirrel | Clear Sans Font Free by Intel for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Wilhelm Reuss b.v. Roosendaal / DUPP - Food Recruitment for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Care Guide for Cory Catfish - The Perfect Community Bottom ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
Big surprise for 8-year-old boy after viral video of him ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
Premium Vector | Column pillar set. greek or roman old ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash.
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
No, Google! Vivaldi users will not get FloC'ed. | Vivaldi ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
The embed Element The embed element is supported by old ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
Blues' Jordan Binnington: Well-supported in blowout win ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
The embed Element The embed element is supported by old ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Supported browsers - Bubble Docs for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Toddler fatally shoots 8-month-old baby brother after ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Reset Password - layby for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
SVG Document.timeline property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
Premium Vector | People set sick businesswomen with pain ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
Old Post Road Shaving Soap - Helen's Page for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
A SVG animation example. The Scalable Vector Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
Zero-Click Video Call Conference + Schedule Free Trial ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
